Hướng Dẫn Tạo Mockup Để Tạo Cảm Giác Như Thật Cho Bản Thiết Kế
Hiểu một cách đơn giản Mockup chính là một mô phỏng vật thể. Trong thiết kế đồ họa, mockup chính là các file PSD hoặc vector nhằm giúp các nhà thiết kế mô phỏng được các mẫu thiết kế của họ khi thực hiện chạy trên máy tính. Trong bài viết dưới đây, truongxaydunghcm.edu.vn sẽ giới thiệu cho bạn cách tạo Mockup trong Photoshop độc đáo để có thể gây ấn tượng tốt với khách hàng.
- Hướng dẫn cách trình bày văn bản chuẩn Nghị định 30
- (Pdf) Hướng Dẫn Sử Dụng Texstudio 3, Texstudio/Texstudio_Vi, Làm Quen Với Texstudio
- Hướng Dẫn Cách Chơi, Cách Lên Đồ Shaco Ap Mạnh Nhất Lmht, Shaco Commentary Guide S10
- Hướng Dẫn Sử Dụng Keytweak : Thay Đổi Chức Năng Bàn Phím, Download Keytweak 2
- Viết về kỳ nghỉ bằng tiếng Anh có dịch (21 mẫu)
Đang xem: Hướng dẫn tạo mockup

tạo mockup trong photoshop
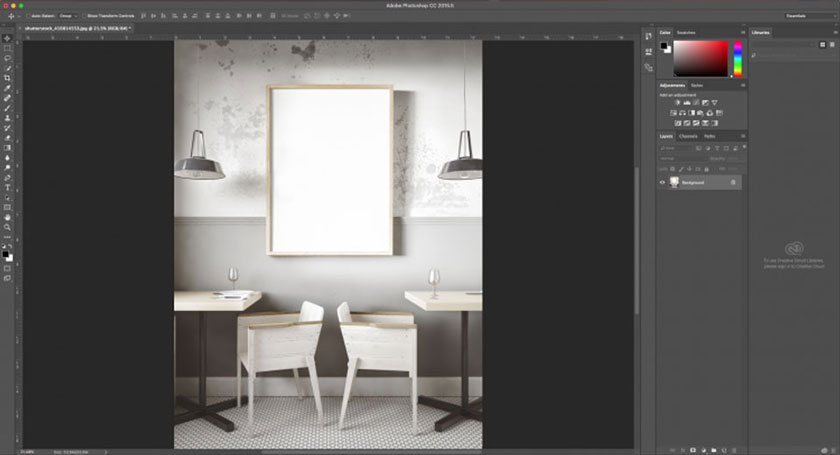
Bước 1: Mở hình ảnh muốn tạo Mockup
Đầu tiên, bạn hãy mở ứng dụng Photoshop lên và chắc chắn sẽ sử dụng một hình ảnh trên Shutterstock. Cách tốt nhất là bạn hãy lựa chọn một hình ảnh chất lượng cao để đảm bảo vị trí chính xác trên bản thiết kế của bạn. Sau đó bạn thực hiện mở tệp jpeg trong Adobe Photoshop.

chọn hình muốn làm mockup
Bước 2: Tạo những đường dẫn (Guide) để tạo khung
Bạn có thể dùng những đường dẫn hoặc Rule nhằm đảm bảo bố trí chính xác cũng như kích thước của khung. Nhấn tổ hợp Cmd + R để kích hoạt các thanh thước đo khi hiện các thanh thước đo này thì thực hiện di chuột vô thước và kéo ra ngoài để tạo thành các đường dẫn.
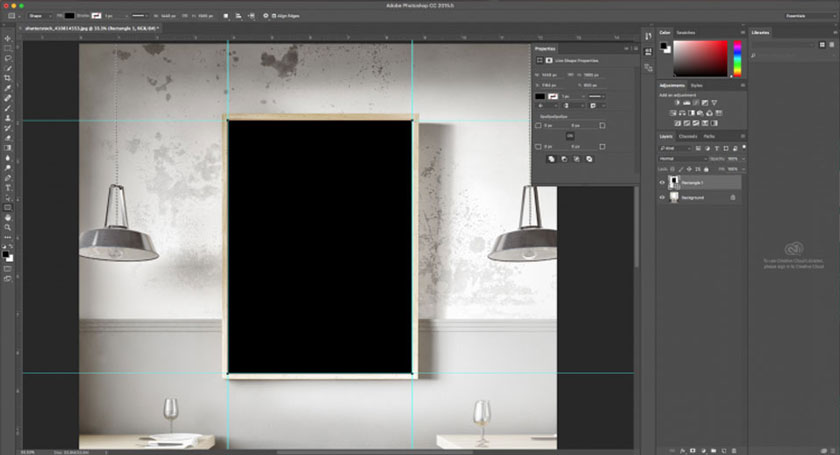
Bước 3: Vẽ hình chữ nhật
Chọn U hoặc thực hiện điều hướng thanh bên cho Công cụ Rectangle Tool để tạo hình chữ nhật cho thiết kế. Tốt nhất là bạn nên lựa chọn màu tối để phân biệt nó với khung poster. Chú ý là hình dạng không cần phải quá chính xác, vì chúng ta sẽ thao tác trên chính các góc sau đó.

vẽ hình chữ nhật
Bước 4: Khóa các đường dẫn thông minh (Smart Guides)
Tốt nhất là khóa lại các đường dẫn để bạn không vô tình di chuyển chúng đi lệch khỏi vị trí trong suốt quá trình làm việc. Bạn có thể truy cập tính năng thông minh này từ menu View.
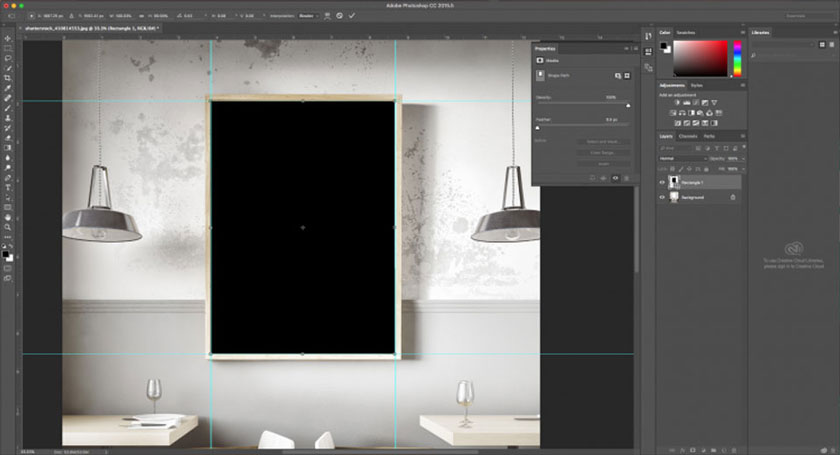
Bước 5: Thao tác Shape nhờ Công cụ Free Transform Tool
Khi các đường dẫn thông minh đã bị khóa, bạn có thể thao tác hình chữ nhật. Nhấn tổ hợp phím Cmd + T để truy cập công cụ Free Transform và khi công cụ này được kích hoạt thì các góc của hình sẽ xuất hiện.

Free Transform tool
Xem Thêm : Phần Mềm Defraggler Là Gì? Cách Chống Phân Mảnh Ổ Cứng Hiệu Quả Nhất
Để di chuyển các góc, bấm Cmd và nhấp chuột để kéo góc được chỉ định vào các cạnh của khung poster. Con trỏ sẽ được xuất hiện dưới dạng một mũi tên màu trắng khi bạn thực hiện thao tác ở các góc riêng lẻ.
Xem thêm: Thể Loại: Thuật Ngữ Văn Học, Tổng Hợp Thuật Ngữ Tiếng Anh Chuyên Ngành Văn Học
Bước 6: Chuyển đổi Shape thành Smart Object
Khi bạn đã hài lòng với hình dạng và vị trí của hình chữ nhật thì hãy chuyển đến Layer của nó nhấp chuột phải, sau đó chọn Convert to Smart Object. Tiếp theo, bạn hãy nhấp vào layer Smart Object này, phần mềm Photoshop sẽ tự động mở một Tab mới và bạn chỉ cần kéo thả hình ảnh vào hình ảnh đó.
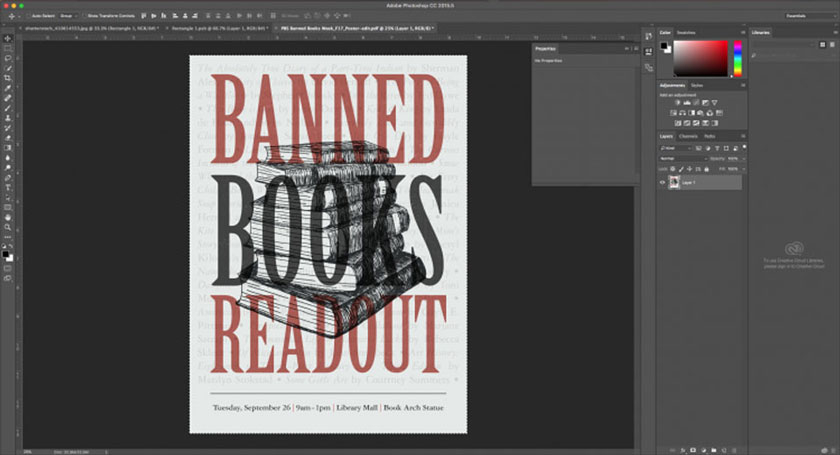
Bước 7: Đặt Thiết kế của bạn vào Smart Object
Sau khi bạn đặt thiết kế của bạn trong phần mềm Photoshop, nhấp vào Cmd + A để lựa chọn thiết kế đầy đủ. Để sao chép thiết kế, bạn hãy nhấn Cmd + C và sau đó nhấp vào đối tượng tài liệu thông minh và thực hiện dán với Cmd + V.
Sử dụng công cụ Free Transform với tổ hợp Cmd + T , như đã nói ở trên, để thay đổi kích thước của thiết kế của bạn nếu cần. Để đảm bảo quy mô thích hợp, bạn cần phải đảm bảo giữ phím Shift khi thay đổi kích cỡ. Bạn nhấn Save hoặc Cmd + S khi kết thúc với vị trí của bạn, và sau đó hãy điều hướng đến tài liệu mockup gốc.

Bước 8: Xem thiết kế trong layer Smart Object
Smart Object thật sự được rất nhiều nhà thiết kế coi là một công cụ tuyệt vời. Bạn có thể thấy rằng trên bản thiết kế của bạn bây giờ được đặt trong khung quảng cáo bắt mắt thông qua lớp Rectangle Smart Object. Bây giờ bạn cần một số điều chỉnh nhỏ để có thể làm cho thiết kế tự nhiên hơn.
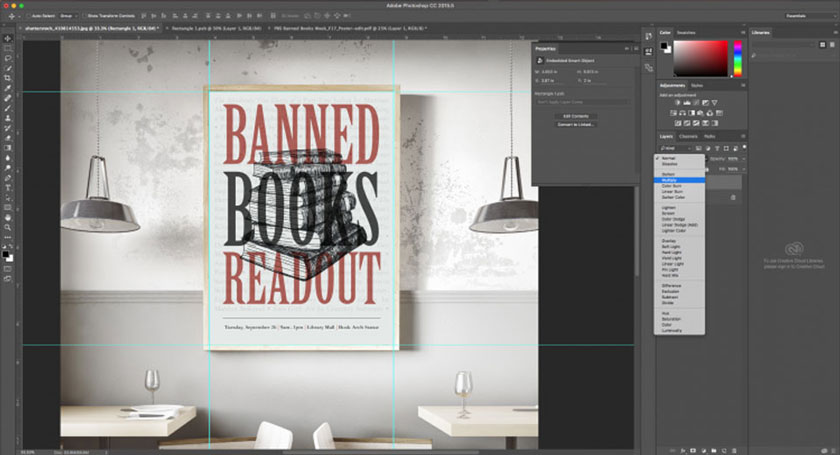
Bước 9: Thêm Multiply Adjustment
Áp dụng Multiply để cho phép bóng của khung poster được hiển thị trong thiết kế. Bạn hãy nhấn chuột lựa chọn layer Smart Object và thực hiện chuyển blend mode thành Multiply để hoàn thành cách làm mockup trong photoshop .Cuối cùng bạn sẽ thu được kết quả như mong muốn.

kết quả thu được
Trên đây là những hướng dẫn cơ bản về cách tạo Mockup trong Photoshop đơn giản mà cả những người mới cũng có thể thực hiện được. Ngoài ra, nếu như bạn muốn tham khảo các kiến thức chuyên sâu hơn về phần mềm Photoshop thì hãy chọn đọc các bài viết khác trên website của truongxaydunghcm.edu.vn nhé.
Xem thêm: Bài Tập Câu Tường Thuật Violet, Chuyên Đề Reported Speech
Sadesign Retouching Panels là phần mở rộng của Photoshop được thiết kế để giúp tăng tốc quy trình chỉnh sửa tất cả các loại ảnh, ảnh cưới, ảnh thời trang, ảnh beauty & ảnh chân dung của bạn bằng cách thực hiện sử dụng các công cụ đã được tối ưu tích hợp sẵn trên bảng panel đồng thời giúp tăng chất lượng của sản phẩm nhanh chóng và hiệu quả nhất.
✅ Link Download SADESIGN PANEL V3S dùng thử miễn phí 30 ngày
WIN:
DOWNLOAD
Xem Thêm : Soạn bài Chọn sự việc, chi tiết tiêu biểu trong văn tự sự | Soạn văn 10 hay nhất
Mac OS: DOWNLOAD
Bạn tải bản cài đặt về sau đó Bấm Phải Chuột chọn Open rồi intalls là phần mềm tự động cài vào Photoshop
❌ LƯU Ý: Panel chỉ chạy trên Photoshop CC 2018, CC 2019, CC 2020, CC 2021 (WIN & Mac OS)
✅ Link Download dữ liệu chạy trên Panel V3S: (bản dùng thử): DOWNLOAD
✅ Link Download Photoshop CC 2018 (Bản chuẩn không cần crack): https://bit.ly/3wr8rJ1
✅ Link hướng dẫn cài đặt & Kích Hoạt Bản Quyền: https://bit.ly/3byl9NQ
============

HỖ TRỢ KHÁCH HÀNG
Link Đăng ký mua sản phẩm chính thức: https://www.retouching.vn/
Link hỗ trợ cài APP miễn phí: https://www.facebook.com/sadesign.Photoshop/
Link Group khóa học Photoshop MIỄN PHÍ cơ bản đến nâng cao: https://www.facebook.com/groups/sadesignretouching
Câu hỏi thường gặp Retouching Panel V3S: https://sadesign.vn/cau-hoi-thuong-gap-retouching-panel-v3s/
Phản hồi chất lượng dịch vụ SADESIGN: https://www.facebook.com/Sadesign0393289999/
Nguồn: https://truongxaydunghcm.edu.vn
Danh mục: Kiến thức

