Hướng Dẫn Sử Dụng Theme Flatsome Chuẩn Nhất, Hướng Dẫn Sử Dụng Theme Flatsome Từ A Đến Z
Trong bài viết nàytruongxaydunghcm.edu.vnhướng dẫn sử dụng dụngFlatsomebao gồm cách đăng bài viết, sử dụngUX buildervà thay đổi trang chủ. Ngoài ra, bài viết này hướng dẫn chi tiết bạn tối ưu một site dùng theme Flatsome thay đổi màu, logo, favicon.
- 82 Tranh tô màu trái tim đẹp nhất dễ tải dễ in Update 2022
- Serie Hướng Dẫn Tạo Bài Giảng E, Thiết Kế Bài Giảng E
- Hướng Dẫn Sử Dụng Cắt Gió Đá Đơn Giản, Kỹ Thuật Cắt Hàn Gió Đá Đơn Giản
- Command Block Là Gì? Hướng Dẫn Lấy Command Block Và 6 Câu Lệnh Thường Dùng
- Ghim Trên Kinetic Sand Tự Làm Có Thành Công Như Mong Đợi ? Làm Cát Động Lực
Đang xem: Hướng dẫn sử dụng theme flatsome
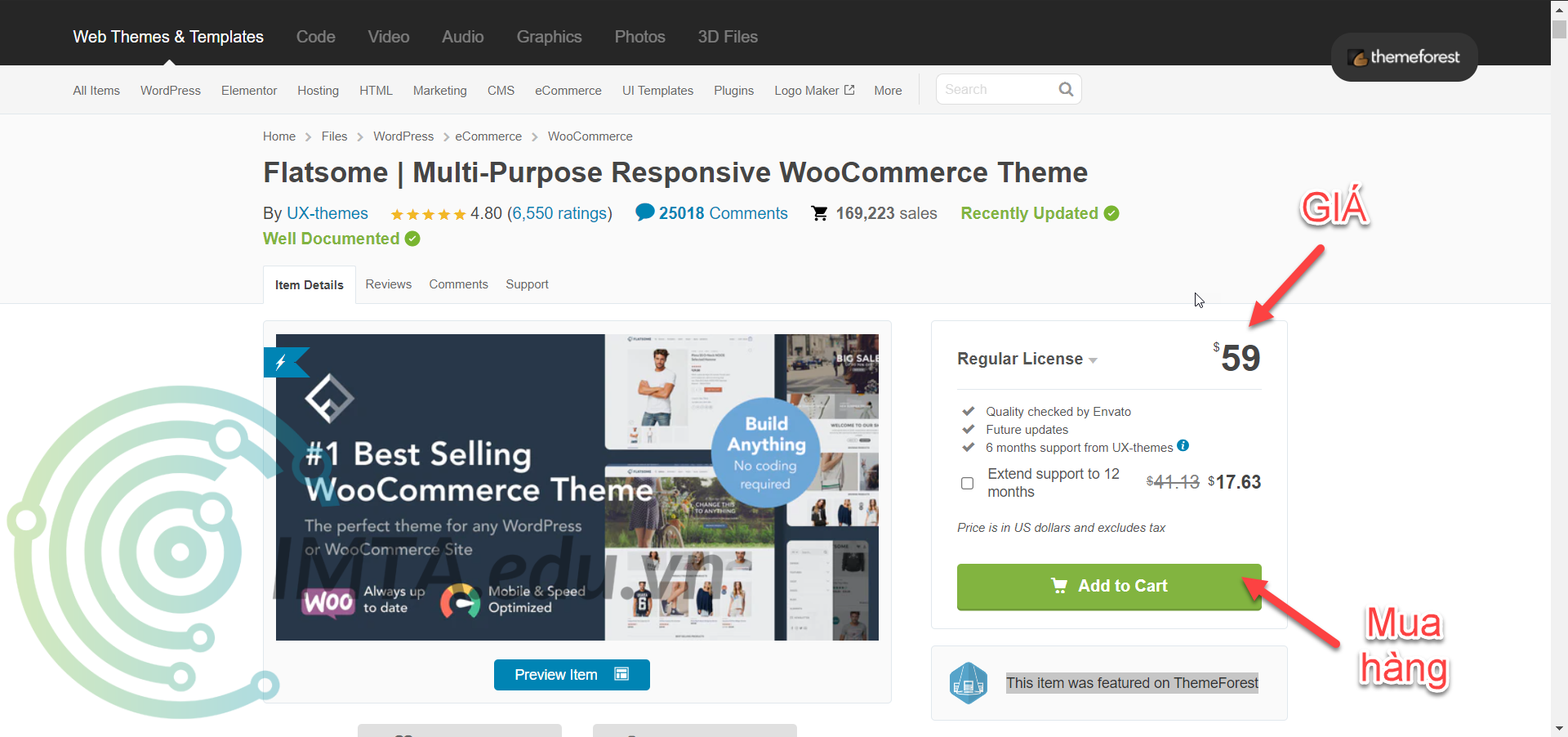
Flatsome là một trong những theme (giao diện) lớn và bán chạy trên sàn Themeforest (sàn giao diện và plugin lớn nhất thế giới). Hiện tại Flatsome đã bán trên 160.000 đơn hàng và có gần 56k người sử dụng đánh giá đạt 4.8. Học viên khóa học marketing online tại truongxaydunghcm.edu.vn được hỗ trợ sử dụng bản quyền full chức năng và update khi có phiên bản mới, do đó các bạn yên tâm sử dụng.
Bài viết này sẽ khá dài bởi vì mình viết 1 bài hướng dẫn đầy đủ nhất về Flatsome tại đây. Bạn hãy dùng chức năng mục lục bài viết để tìm đến nội dung mình cần nhanh nhất. Bài viết này gồm có:
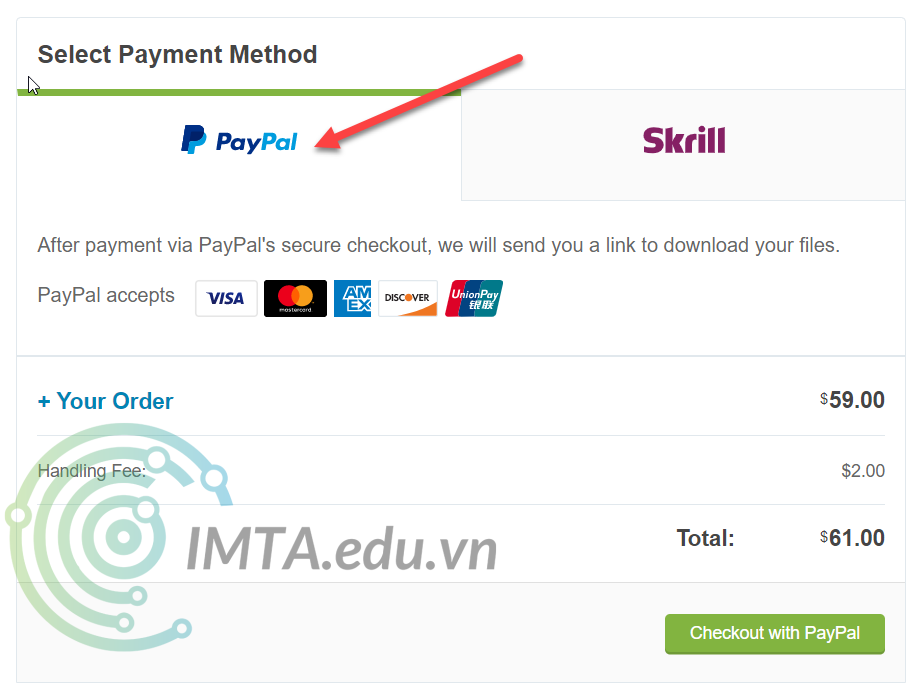
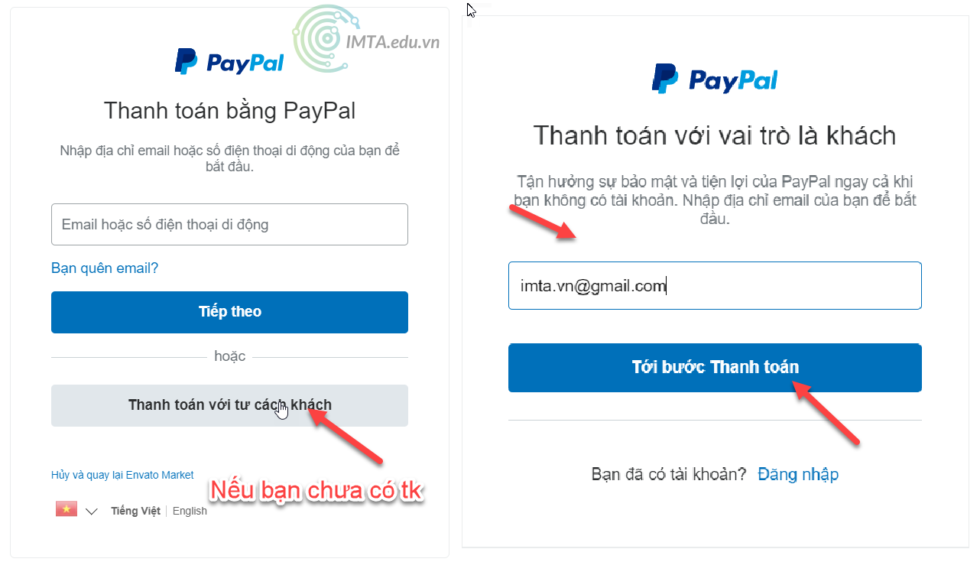
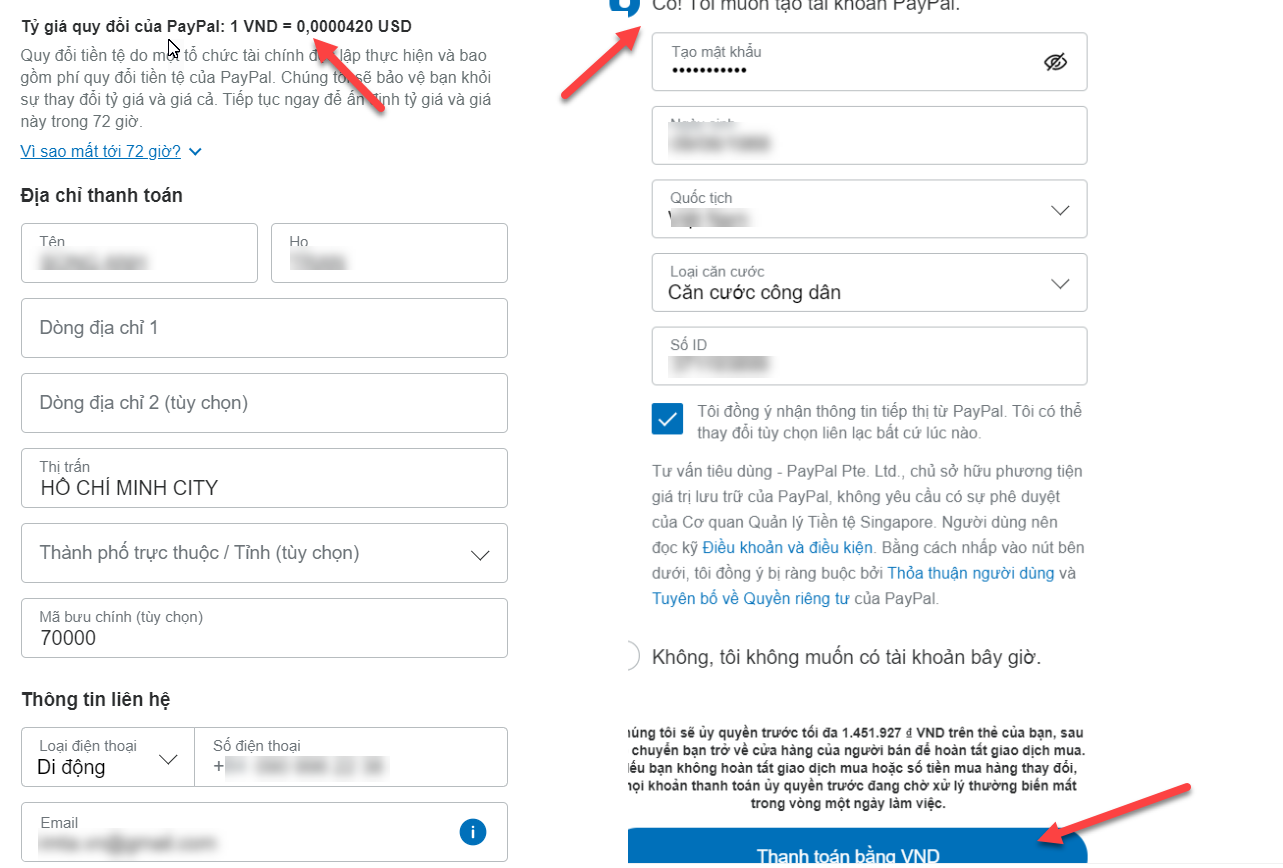
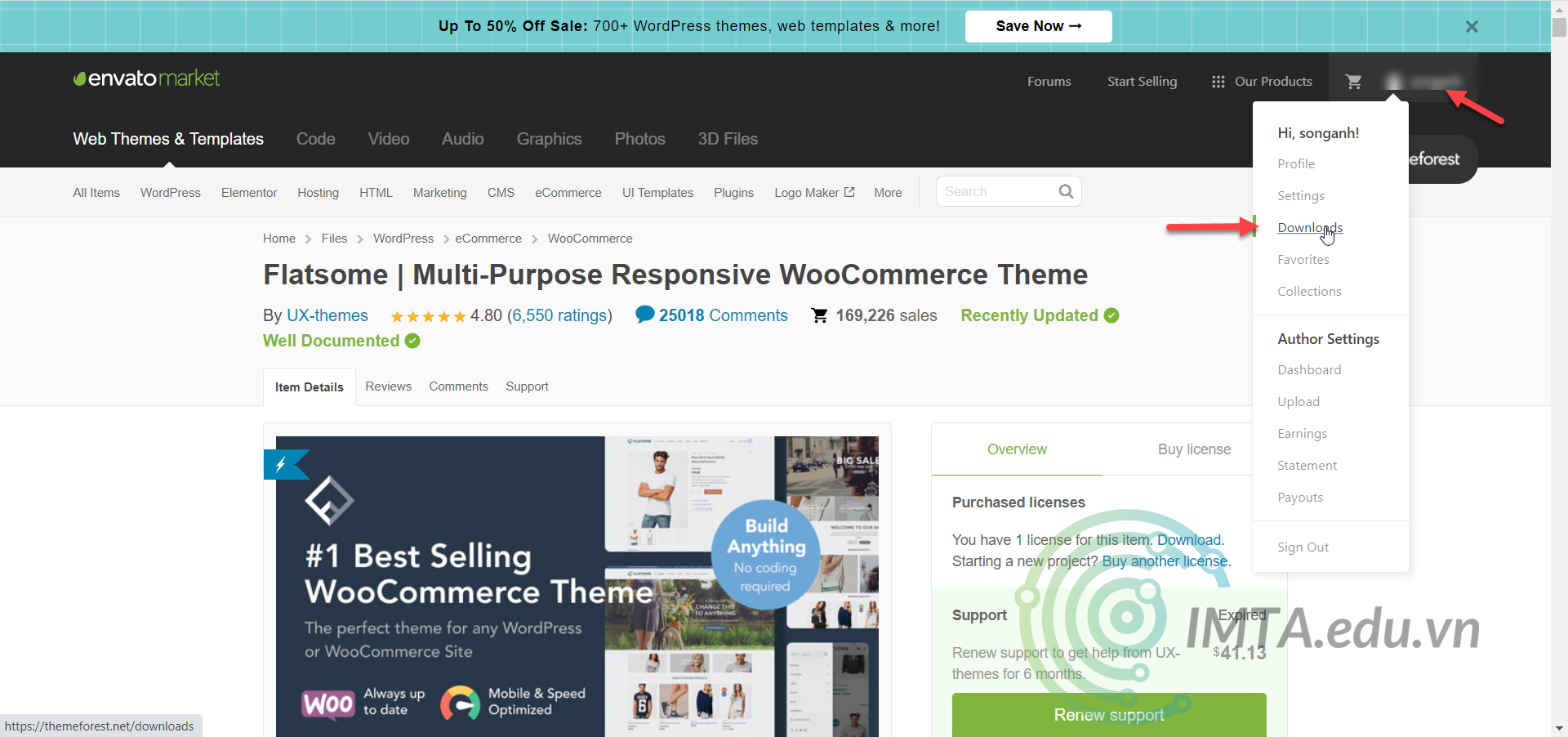
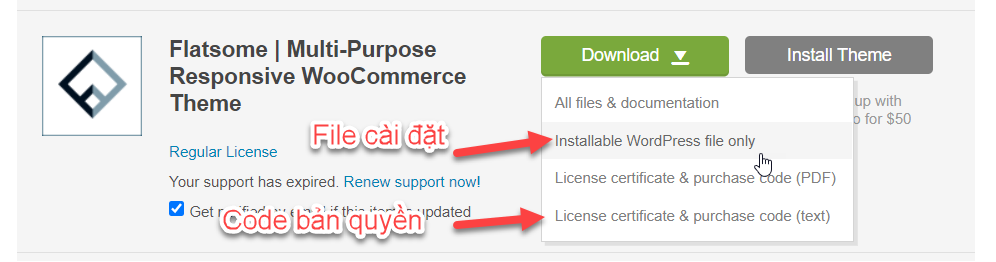
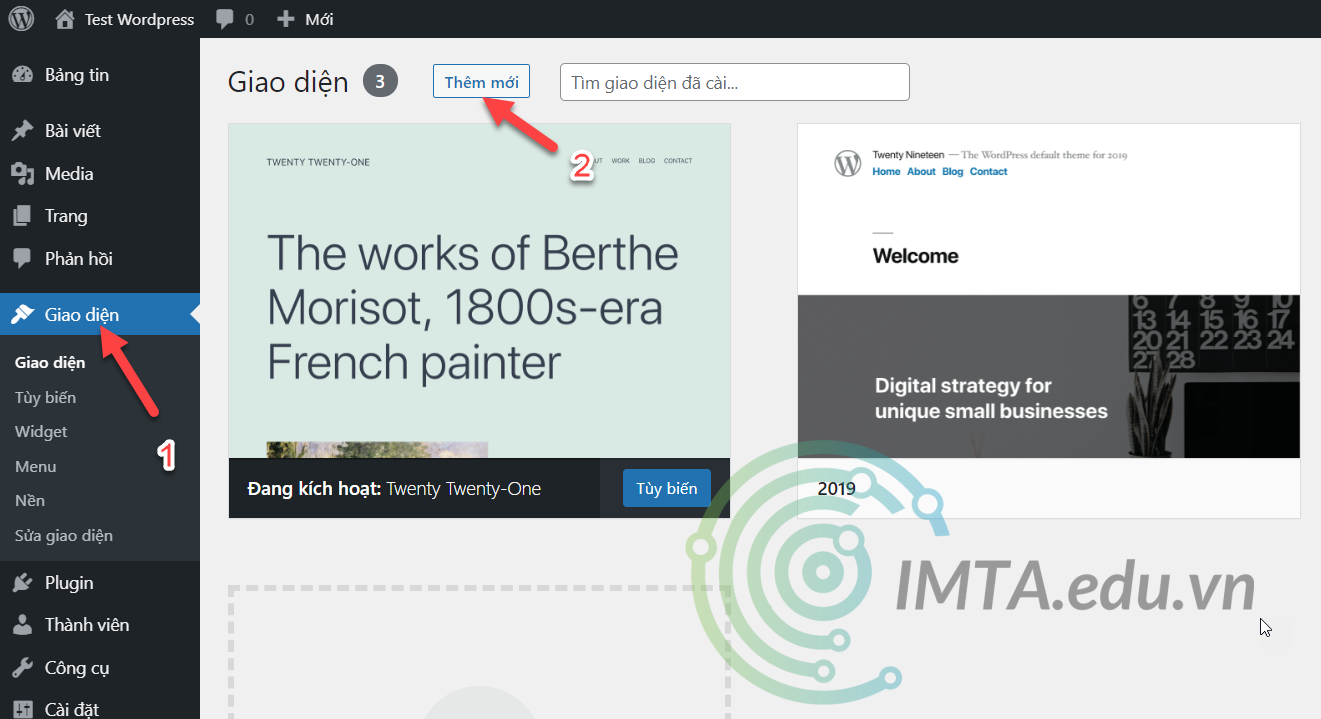
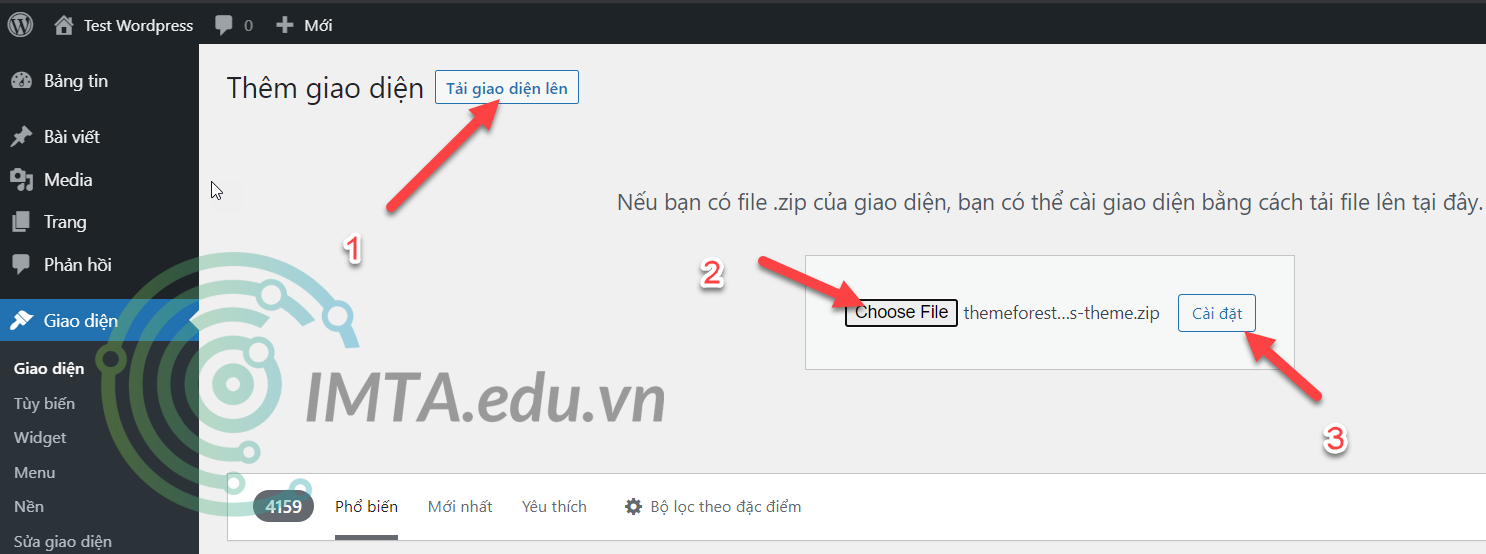
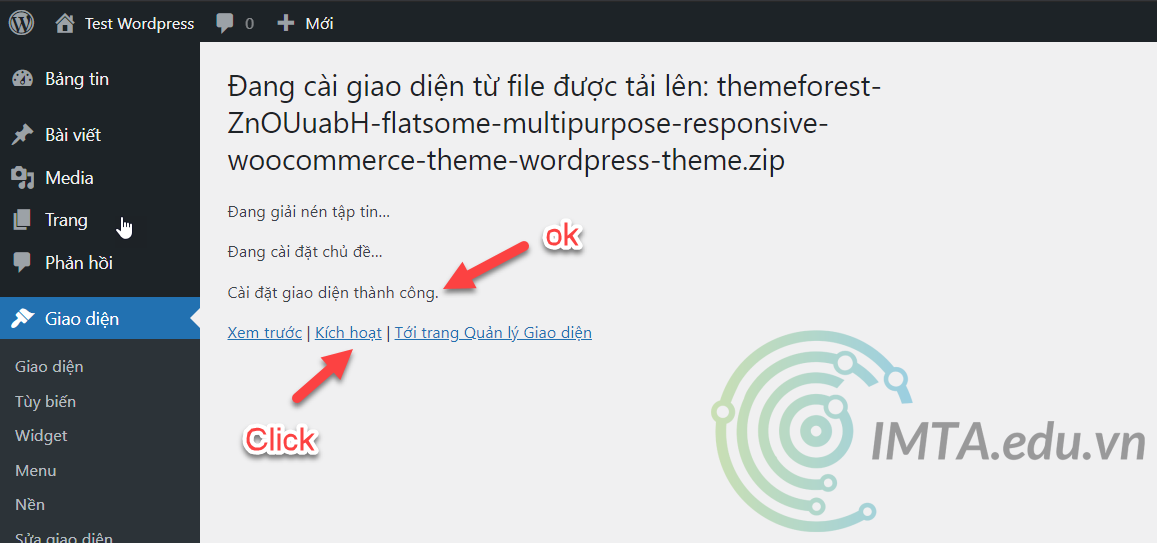
Mua bản quyền Flatsome chính hãng (khuyến nghị không nên mua các bản null giá rẻ)Cài đặt Flatsome cho 1 người mới chưa bao giờ cài đặt theme giao diện WordPressHướng dẫn tối ưu website từ quá trình: Menu, Banner, Sidebar, Footer, Header, màu sắc, logo, cách sử dụng UX Builder trong Flatsome.
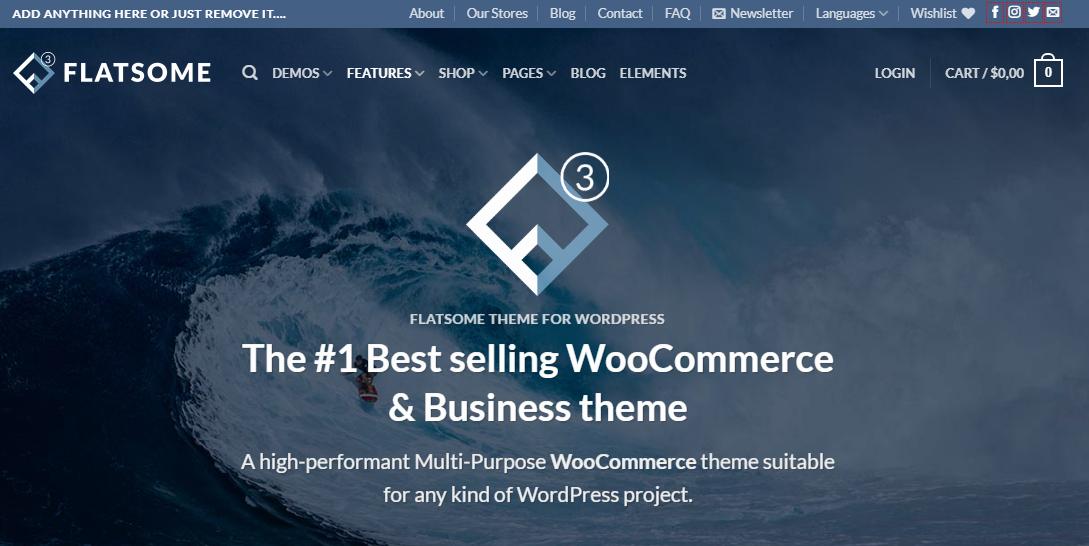
Theo như trang chủ giới thiệu thì đây là theme bán chạy số 1 về lĩnh vực website thương mại (Woocommerce). Bản thân mình đã dùng theme này và đánh giá cao về khả năng tùy chỉnh cũng như dễ dàng soạn thảo, đặc biệt rất phù hợp với những website kinh doanh, những bạn không rành về code cũng như kỹ thuật website.




























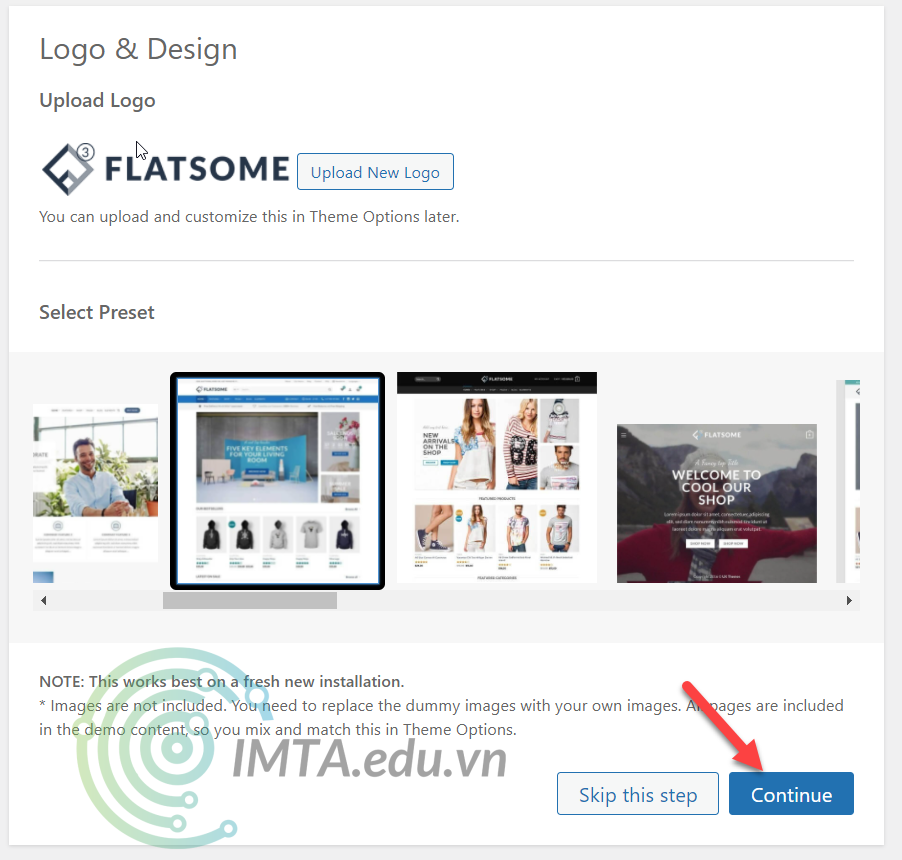
Sau đó bạn chọnHeader>Logo & Identity>Select file(chọn file logo từ máy tính)
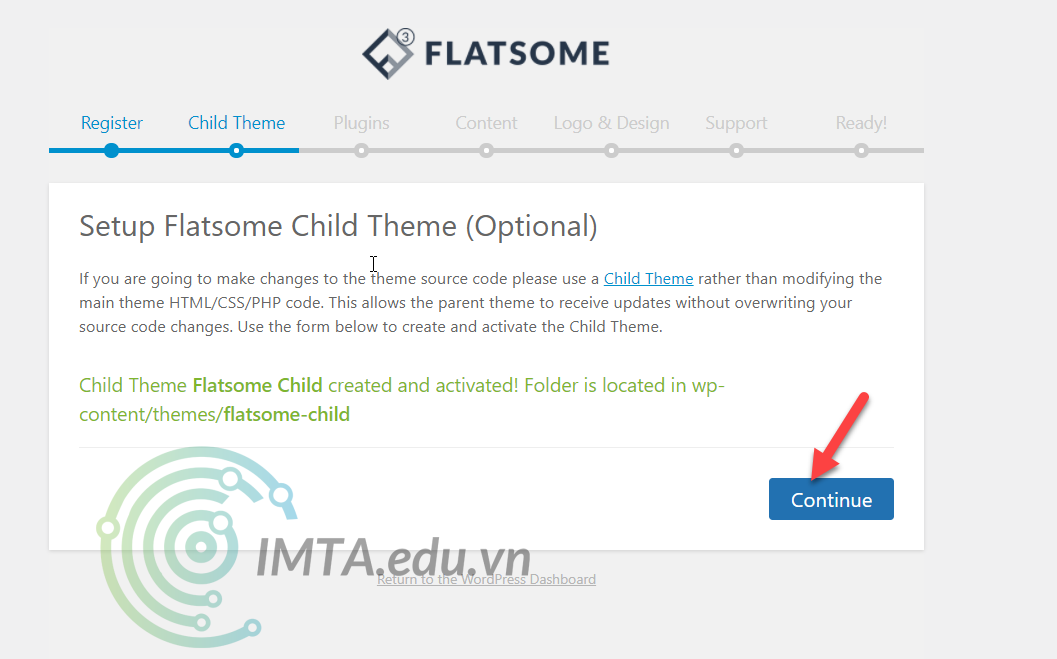
Sau khi
đã chọn xong file logo. Bạn nhấn“Đăng”ở phía trên màn hình để hoàn thành.
Tiếp theo là chúng ta thay đổiFavicon.Faviconlà một cái hình logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng truy cập website. Hiện tạiFaviconkhá quan trọng vì đã xuất hiện trên kết quả tìm kiếm tự nhiên bằng mobile.
Sau khi đã upload ảnh xong (ảnh Favicon nên hình vuông). Bạn nhấnĐăng để hoàn tất.
Như vậy là chúng ta đã xong bước cài đặt Logo & Favicon cho website.
Thay đổi màu sắc nhận diện thương hiệu
Thông thường mỗi thương hiệu và mỗi người thường chọn màu sắc cho riêng mình. Nếu bạn đã thiết kế logo thì nên yêu cầu màu sắc thương hiệu và màu logo nên thông nhất. 1 website không nên dùng quá nhiều màu.
Vẫn trongWp-admin>Flatsome>Theme Options>Style>Colors>Primary Color để chọn màu sắc chủ đạo cho website và thương hiệu của bạn.
Lưu ý sau khi thay đổi các bước chúng ta đều “Lưu” hoặc “Đăng” nhé.
Thay đổi Menu
Hiện tại mặc địnhFlatsomecho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
Phần này hướng dẫn thay đổi menu cho theme. Phần này sẽ giống với tất cả theme của wordpress. Bước này bạn có thể làm sau cùng khi đã đăng bài. Flatsome mặc định cho bạn 2 loại menu làMain MenuvàSecond Menu. Tùy vô nhu cầu mà có cân nhắc có sử dụng Second Meunu hay không.
Trong bước này chúng ta vẫn truy cậpwp-admin>Giao diện>Menu.
Bạn lưu ý ở phía trên cho phép bạn chọn loại menu nào.
Sau khi đã chọn được loại menu bạn muốn chỉnh sửa. Bạn có thể thêm hoặc bớt từng thành phần vào menu. Có các dạng mẫu cho bạn thêm như:Trang, bài viết, liên kết tự tạo, chuyên mục,… Khi đã chọn được loại thêm vào thì nhấn “Thêm vào Menu“
Trong phần cấu trúc menu, bạn có thể dùng chuột để kéo thả phân cấp cho menu (mục nào mục chính, mục nào mục con).
Sau khi đã chỉnh sửa xong bạn nhấn “Lưu menu“
(3): Bạn có thể thêm một thành phần vào menu .(4): Bạn có thể xóa 1 mục trong menu.(5): Sau khi chỉnh sửa xong thì lưu Menu lại.
Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.Main menu: là vị trí menu chính trên cùngMain Menu -mobile: chọn cho thiết bị di động.Footer Menu: menu dưới chân websiteTop Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
Thiết lập SideBar
Xem Thêm : Hướng Dẫn Recovery Win 8, 8, Khôi Phục Mặc, Tính Năng Refresh Và Reset Trên Windows 8
Sidebar là thanh bên phải mặc định của Flatsome. Thanh này sẽ xuất hiện trong các bài viết. Và cấu trúc của chúng là giống nhau cho tất cả bài viết. Nếu bạn đang tối ưu website để SEO và bạn được đào tạo SEO bài bản thì phần Sidebar bạn nên tận dụng để làm SEO cho website nhé.
Tùy vô nhu cầu sử dụng mà bạn để nội dung tại thanh này như thế nào. Thuờng thì nội dung thanh này sẽ động khi có thêm bài viết mới. Các dạng phổ biến được dùng với sidebar như: bài viết mới nhất, bàu viết phổ biến. Theo cá nhân mình, thanh này có hiệu quả cho SEO.
Bạn nên để 2 phần là bài viết mới nhất và bài viết phổ biến tầm 6-8 bài.
Để chỉnh sửa Sidebar. Bạn đăng nhập website trongwp-admin>Giao diện>Widget.
WordPress cho bạn kéo thả theo từng modun. Bạn sắp xếp vị trí trên dưới cũng tương tự
Thay đổi Footer
Footer là phần cuối cùng của trang web. Footer của toàn bộ trang wordpress nằm trong phần Giao diện > Widget.
Vẫn trongwp-admin>Giao diện>Widget> chọnFooter 1vàFooter 2để thay đổi. Tuy nhiên mình khuyến nghị những phần này các bạn sau khi đã có bài viết rồi mới nên thay đổi.
Vì thay đổi những phần này sẽ mất khá nhiều thời gian với lại khi chưa có bài viết thì chưa có các mục để chỉnh sửa.
Đến đây về cơ bản thì bạn đã tối ưu tương đối cho website của mình. Phần sau sẽ nói về đăng bài viết cho website sử dụng UX Builder.
Vị trí các bài viết trong WordPresss & Flatsome
Cấu trúc củaWordPressphần quan trọng nhất là vị trí cho người dùng đăng bài viết lên website. Bạn nên thành thạo và hiểu các vị trí để sau này biết chỗ bài viết nằm ở đâu trongwp-admin.
Hiện tại WordPress cho 2 thành phần là:Bài viết & Trang. Riêng webstie sử dụng Flatsome có thêm thành phần nữa gọi làSản Phẩm. Vì khi cài đặt theme Flatsme tích hợp sẵn Plugin Woocommerce vào rất tiện lợi.
Như vậy với 1 website sử dụng giao diện Flatsome thì chúng ta có 3 vị trí để đăng bài gồm:Bài viết, Trang và mục Sản Phẩmcủa Woocommerce.
(1)Bài viết: đây là phần dùng để đăng bài viết cơ bản dạng blog. bài viết truyền tải thông tin đến người dùng. Ưu điểm của “Bài Viết” là đơn giản, nhẹ, các bài được thừa hưởng code wordpress liên kết nêndễ lên top tự nhiên.
(2)Trang: Cũng giống như bài viết nhưng cho bạn không gian rộng hơn để đăng bài, thường đăng các bài viết tĩnh, cần trang trí full (đầy đủ) màn hình. Chẳng hạn như chúng ta dùng làm trang home, lading page, trang giới thiệu, liên hệ… Tuy nhiên so với “Bài Viết” thì “Trang” sẽ khó lên kết quả tự nhiên hơn. Vì không được hưởng lợi nhiều từ thuật toán liên kết và đề xuất của WordPress.
Xem thêm: Ngữ Pháp Tiếng Anh Lớp 6 Chương Trình Mới Violet, Mua Galaxy Buds Pro Violet
(4)Sản Phẩm: Đây là phần thường xuất hiện ở các webstie có nút “Mua Hàng” tức là có thể Order trực tiếp trên website. Khi chúng ta cài Woocommerce thì sẽ xuất hiện phần này. Loại “sản phẩm” phù hợp cho các bạn kinh doanh nhiều mặt hàng, mặt hàng đa dạng, có thể order online. Các trang như xây dựng, bất động sản, nội thất có thể tắt Woocomerce.
Như vậy tới đây thì bạn đã hình dung ra bạn có thể chọn hình thức nào để đăng sản phẩm của bạn rồi. Tất nhiên Flatsome đã hỗ trợ 3 phần trên sẵn có trong wp-admin.
Chuẩn bị để đăng bài viết lên website< /h2>
Flatsomecó trình soạn thảo giống với Elementor (trình soạn thảo nổi tiếng trong WordPress), hoặc ThriveArchitect của Thrive theme. Đây là 2 theme hỗ trợ rất tốt công cụ đăng bài viết dễ dàng sử dụng.
Khi sử dụng bất cứ công cụ soạn thảo (công cụ đăng bài builder) nào thì bạn sẽ làm quen với cácelement. Có nghĩa là các thành phần. Ví dụ: chữ thì có text element, hình ảnh thì có image element. Nhiện vụ của chúng ta là chọn Element và kéo thả, sau đó copy hoặc paste.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
Bạn truy cập vàowp-admin>Bài Viết>Viết Bài Mới (Trang, Sản Phẩm).Tùy mục đích của bạn là gì mà bạn chọn 1 trong 3.
Sau đó bạn thực hiện các bước theo thứ tự sau. Một bài viết thì luôn có tựa đề (Title).
(1): Đăt tựa đề cho bài viết.
Xem Thêm : Hướng Dẫn Làm Game Flappy Bird (P1), Cách Tạo Game Giống Flappy Bird Trong Scratch
Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.
(2) Title: đặt title trùng với sản phẩm bạn định kinh doanh và phù hợp nội dung bài viết.(3) Slug: đường dẫn cho bài viết (tiếng Việt không có dấu, không được có khoảng trắng)(4) Description: Mô tả nội dung bài viết ngắn gọn.Sau đó chúng ta tiến hành lưu bài viết(1) Lưu nháp bài viết.(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.(3) Sau đó nhấn Edit With UX Builder để tiến hành thực hiện các bước tiếp theo để đăng bài.
Đối với khởi tạo 1 bài viết mới, trang mới hay sản phẩm mới quy trình làm giống nhau nên mình gom chung hướng dẫn.
Quan trọng nhất là cách sử dụng Ux Builder và bài viết gọm những thành phần gì.
Cấu trúc bài đăng chuẩn SEO
Bất kể bài đăng nào trên website dù là Bài Viết, Trang hay Sản Phẩm mình khuyến nghị các bạn đều phải có cấu trúc rõ ràng. Rõ ràng theo ý mình là phải có tựa đề, các mục lớn, trong mục lớn có mục nhỏ.
Nên chia mục lục bài viết rõ ràng.Bắt đầu là thẻ H2, trong H2 có thẻ con là thẻ H3. Các thẻ này được gọi là thẻ heading giống trong Word.
Bạn lưu ý rằng thẻH1 trong 1 bài viết chỉ có duy nhất 1 thẻ là Title (tựa đề).
Thẻ H2 có nhiều thẻ H2, trong thẻ H2 có nhiều thẻ H3.
Hướng dẫn sử dụng UX Builder
Để cho quá trình soạn thảo nội dung trên website thuận tiện và ai cũng có thể dùng.Flatsomeđã tích hợp sẵnUX Buildercho bạn.
Phần này mình sẽ hướng dẫn dùng các element phổ biến:Section, Text, Heading, Image, Colum, Table.
Sau khi bạn nhấn vàoEdit With UX Builder,bạn sẽ thấy màn hình sau hiện ra rất trực diện để soạn thảo bài viết.
Chèn Section (layout) cho một đoạn
Đầu tiên với 1 phần mới chúng ta phải thêm Section.Section là 1 phần chứa H2, H3. Mỗi section sẽ có 1 nội dung cụ thể.
Bạn có thể hiểuSectionlà 1 layout mà bạn muốn thể hiện nội dung trong đó.Flatsomecung cấp cho bạn các Section sẵn và section trắng. Nếu không cần trình bày dạng đặc biệt, chúng ta dùng section trắng.
Trong Section bạn có thể chọn màu nền, viền, khoảng cách. Tùy vào khả năng thẩm mỹ của mỗi người mà bạn chọn cho đẹp nhé.
Chèn Chữ (text)
Sau khi đã có section thì bạn thêm các thành phần vào như Heding H2, chữ (text) và hình ảnh. Trong phần Section chúng ta nhấn dấu (+) để thêm một element là text.
(1): Thêm một element(2): Tại ô tìm kiếm ta tìm chữ text.(3): Nhấn vào Text element.
Sau đó từ file bài viết đã chuẩn bị chúng ta copy và paste nội dung và Text Element
Hình trên là các loại text. Nếu chọn một đoạn bình thường chúng ta chọn “Đoạn“. Tiếp theo nếu chúng ta muốn chỉnh sửa hoặc copy đoạn văn vô thì nhấnOpen Text Editor.
Trong phần chỉnh sửa các thuộc tính của chữ. Chúng ta có thể chọnfont, kích cỡ chữ, in đậm, in nghiêng, canh lề trái phải, hoặc chèn link vào chữ,…
Thêm heading H2, H3
Trong phần này mình sẽ hướng dẫn các bạn thêm Heading cho bài viết. Heading là các mục lớn trong bài viết.
Mình thường sử dụng tới mục H3.Tức nhiên H3 là con của H2. Bạn lưu ý rằng trong 1 bài viết có thể có nhiều thẻ heading. Với Flatsome thì họ xem các thẻ này là text (chữ). Do đó bạn làm tương tự với phần trên (cách chèn chữ). Sau đó, chúng ta cài đặt đây là thẻ H2 hay H3.
Xem thêm: Hướng Dẫn Lắp Đặt Tv Box ÄÆ¡N GiảN NhấT, Cách Lắp Đặt Android Tv Box Cho Người Chưa Biết
Trong phần này Flatsome định nghĩa Tiêu đề 2 có nghĩa là H2, Tiêu đề 3 là H3. Mình nghĩ rằng nên dùng tới H3 thôi. Không cần dùng đến H4.
Nguồn: https://truongxaydunghcm.edu.vn
Danh mục: Kiến thức